可視化圖形對我們非常重要,透過視覺上的輔助可以幫助我們解決更多問題,比方說尋找一個函數的最高、最低點等等,而MATLAB也提供非常強大的繪圖功能,非常直得我們去使用。
最近發現了Google搜尋引擎支援3D繪圖操作,使用的是WebGL技術,覺得非常地新奇、有趣。相關官方文件參考如下:
Google Calculator 圖形可視化使用方式
其搜尋規則非常簡單,先看一個例子:
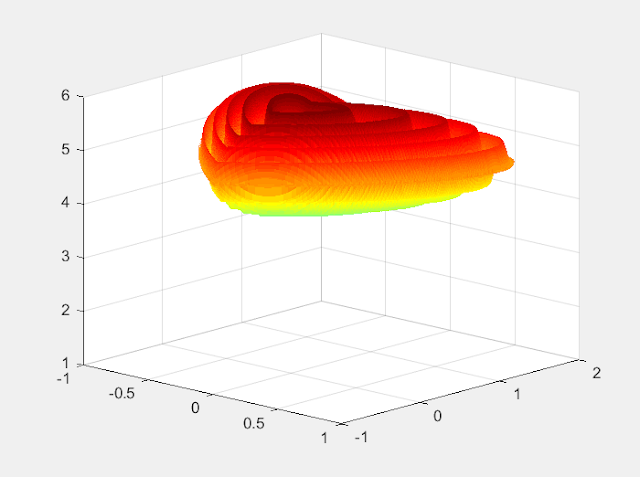
我們只須要首先將上述公式,隨後搭配參數範圍(可選),查詢欄位第一個位置基本就會幫你做可視化動作。上述Query的輸出樣貌如下:
我們可以看到,其輸出為一個有連續皺褶的愛心形狀,除了中間圖形可以透過滑鼠轉換角度與縮放之外,右下角可以讓我們重新自定義function的顯示範圍。
預設圖形若是3D圖形,是會旋轉的,這個功能我們可以透過播放(Play)與暫停(Pause)按鈕進行控制。圖示如下:
此外,如果畫面被自己調亂或者須要重設,我們還可以透過左上角的"Back to the original zoom, rotation and scale"按鈕進行重置。圖示如下:
而提到zoom縮放,他也提供兩種縮放方式,包括相機(Camera)模式與函數(Function)模式。
在相機(Camera)模式下,你可以想成現在的主角是在瀏覽google頁面的你,所以當前所做的縮放是對整個可視化圖形、Function進行縮放。
放大效果如下:
縮小效果如下:
而在函數(Function)模式下,則是把Function的世界進行固定,所以當前所做的縮放會是單純對圖形進行縮放,對圖形來說Function的邊界即是極限,若超出則會被裁切掉。
放大效果如下:
縮小效果如下:
以上兩種縮放方式,你也可以觀察右下角的邊界極值的變化看出其進行顯示的方式。
當然,若一開始你並不想指定各軸的顯示範圍,這也是沒關係的,預設會將讓圖形的輸出盡量貼近整個視窗。比方說:
輸出效果如下:






























沒有留言:
張貼留言
本部落格盡量分享有用的知識或技能,增廣見聞。但雙向交流是很重要的,期望閱覽者可以多多留言回饋。
(本部落格雖然相容於手機版瀏覽器版面,但為了提高使用者體驗,可以切換為桌面版面瀏覽。)